2021.11.27 (土)
第1回
場所:Zoom
なぜいまWebサイトについて考えるのか?






120万kmほどの距離。「ネットワーク」の言葉通り、海底に張りめぐらされたケーブルを通じて、世界をつなぐ「Webサイト」。いまでは18億以上もの数存在するといわれているが、ブランドのECに展示のアーカイブ、自治体の窓口、組織の活動紹介、カルチャーメディアにブログまで、かたちや用途は千差万別。そして誰でも簡単に情報発信ができるSNSをはじめとしたツールやVRなどが台頭し、オンラインとオフラインの世界の境界が溶けつつある昨今、その存在意義や運用目的も変容してきているのではないだろうか。スタディ3では「Webサイトは必要か?」という問いを基点にできること/できないこととその可能性を探っていく。
ナビゲーターを務めるのは「100年前から続くインターネット上の秘密結社・IDPW」のメンバーでもあり、石板から木簡、巻物、電子書籍に至るまであらゆる「本」を扱うTRANS BOOKSなどプログラミングとデザインの領域を横断的に活動しているウェブデザイナー、ディレクターの萩原俊矢。第1回は「Webサイト」のルーツを辿るところからスタートした。
■PART.01(ガイダンス):Webサイトってそもそも何だろう?

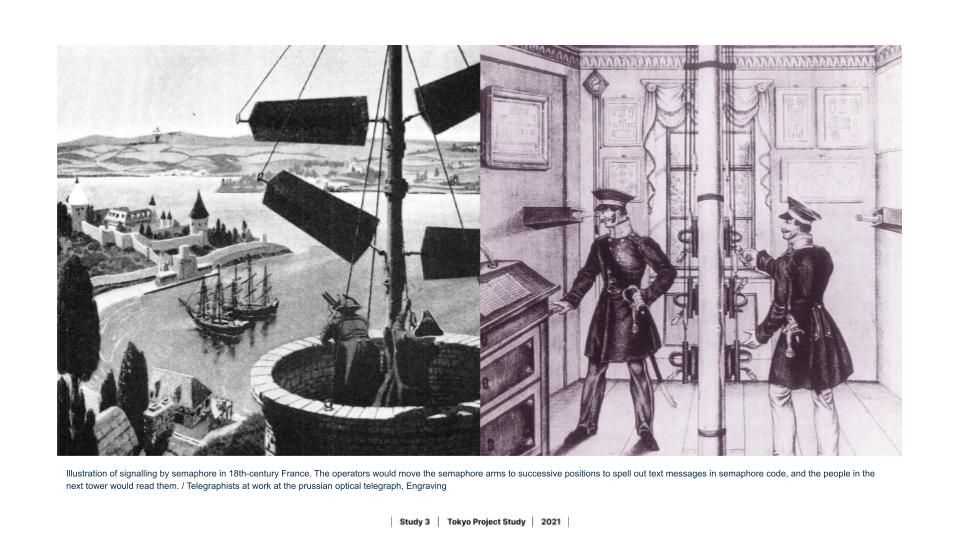
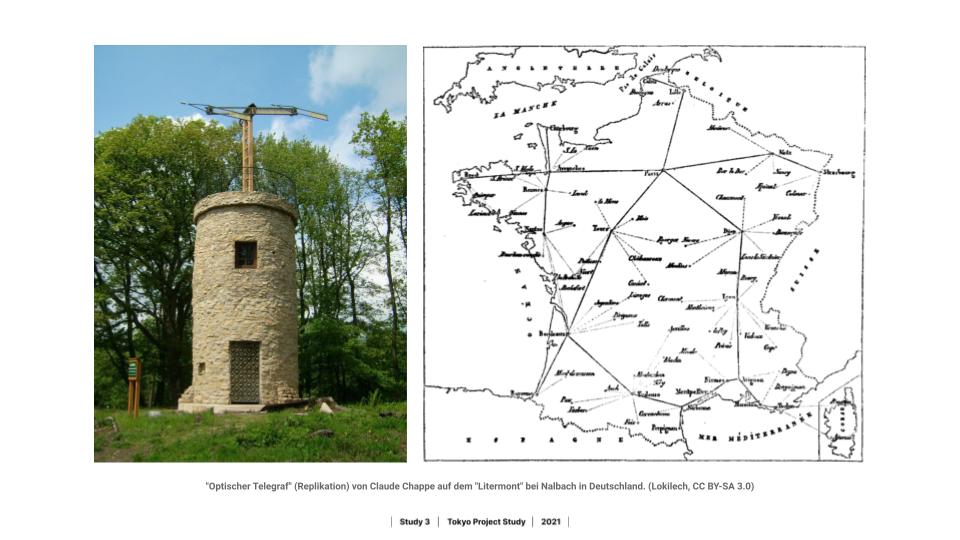
これは何だか分かりますか?と画面に映し出されたのは石造りの古風な建物。1700年代、ナポレオン時代に発明された「腕木通信」と呼ばれる人力のインターネットだ。塔に設置されたレバーを回すことで手旗信号を発信し、遠方にある塔から双眼鏡でメッセージを受信(読解)する。1700年代以前にも狼煙などのコミュニケーションツールがあったが、「記号」を用いたバケツリレー方式で情報通信する最初の装置。それまで馬を走らせて情報を伝えていたのに比べ、1分間に80km先の情報をキャッチできるようになり、ナポレオンは戦いを制していったともいわれている。

画像右:CC4.0 BYSA Soerfm
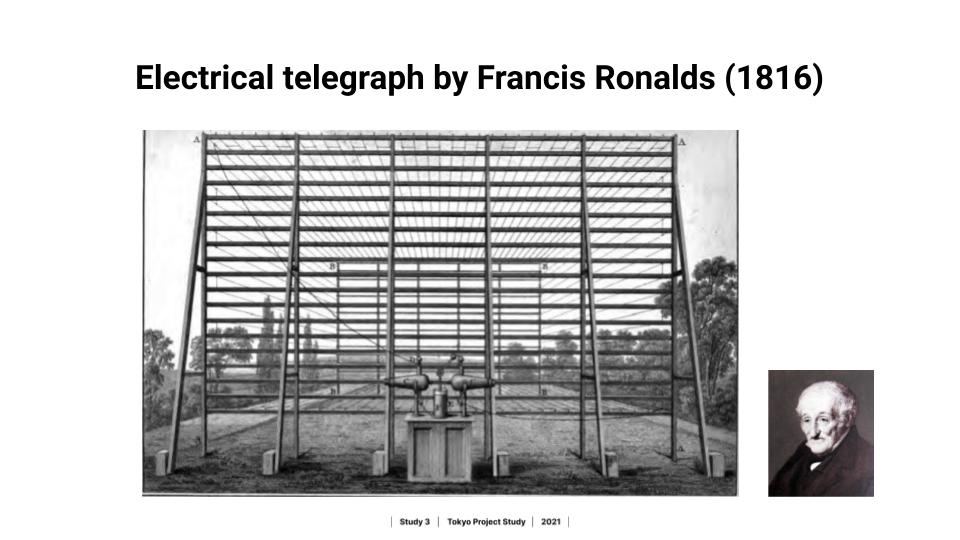
その後、霧や雨など視界が悪くなると通信できないという物理的な問題点を抱えていた手旗信号に代わり、フランシス・ロナルズによって発明されたのが「Electrical telegraph」。13kmの電線を使い、自宅の裏庭に建設した木の格子の間に電線をかけて伝送路を作成。「有線ケーブル」を用いた通信の歴史の先駆けになる。

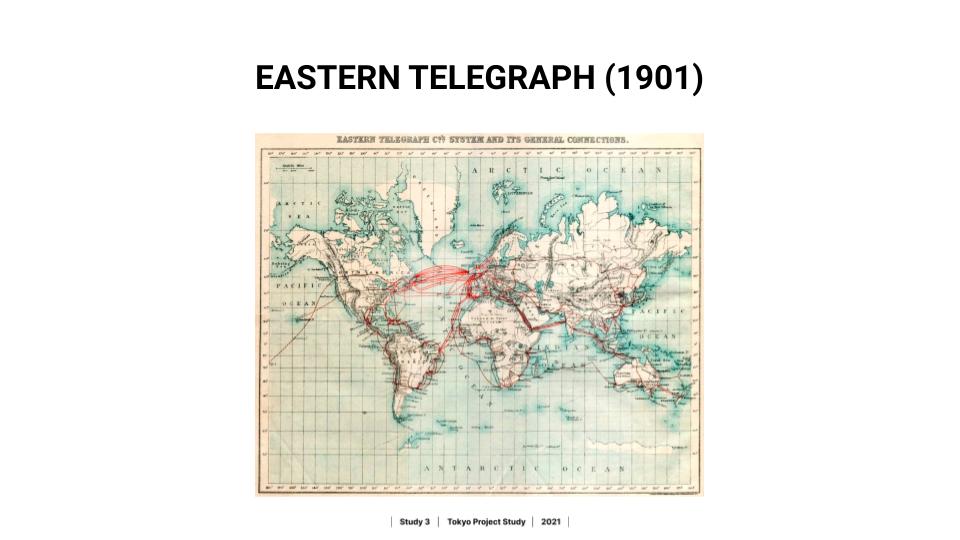
そしてわずか100年も経たぬうちに登場したのが「EASTERN TELEGRAPH」。イギリスの植民地を中心に情報をつなぐべく、1850年代-60年代には大西洋を横断するケーブルがつくられ、世界中にネットワークが広がっていった。
ときは流れ(詳細は割愛)双眼鏡で必死に「情報を追いかけて」いた時代を経て、望まなくても、「情報側から勝手にやってくる」時代。今となっては鳴り止まないSNSの通知が気になり眠れない、なんて経験のある人もいるのではないだろうか。そこでSNSとWebについて比較してみるとどうだろう。萩原から投げかけられたのは下記3つの問いだ。
<1つ目の問い>
SNSは見ようとしなくても見せられるのに対し、Webサイトは見ようとしないと見られない。ではユーザはWebサイトになぜ来てくれるのだろう?もしくは、なぜ、来てくれないのだろう?
<2つ目の問い>
誰もがユーザであり誰もがつくり手になる時代。わたしたちにとってユーザは誰なのか?そしてわたしたちは「誰にとってのユーザ」なのだろうか?
<3つ目の問い>
Webサイトは必要か?
通知が自動的に送られてくることもなく、ユーザが「能動的」に見にいくことが求められるWebサイトは「双眼鏡を覗き込んでいた古き良き情報通信の側面が残っているツールなのかもしれません」と萩原。スタディ全6回を通じて考えていきたい基点となる問いに触れたところで、対面ではなくZoomやSlack、miroを用いて開催されるスタディ3の「オンラインでスタディする心得」が共有されて、小休止。

スライド「オンラインでスタディする心得」
■PART.02(自己紹介):Webや情報発信に関するモヤモヤについて
PART.02ではディレクター、デザイナー、フロントエンドエンジニア、運営メンバー、ユーザ……多様なフィールドから参加する10名のプロジェクトメンバーの体験に基づいた視点にフォーカスし、それぞれがスタディに参加する理由、Webサイトや情報発信について抱えるモヤモヤを共有した。ここではセッションで挙げられた主な問いを挙げておく。

Q.01>人と話すとき、ふとした共通の話題などがきっかけで関係性が縮まることがあるように、人の内面的な要素、クセ、テクスチャ、温もり、エモーショナルな部分など、個人を伝えるためのWebサイトで「身体性」を表現することはできるのか?
Q.02>創作活動をしながらポートフォリオサイトを運用しているが、記事の更新が滞ってしまいがち。「過去・現代・未来」の情報があるときに、企画し、思考し、創作し、展示発表する「プロセス」をWebサイトでどこまで発信し、どのように運用していけばいいのだろう?
Q.03>「遅さ」を担保するWebサイトはあるのか?長期的にどのように評価されていくのか。ページビュー数ではなく定量化できない「質」についても考えていきたい。
Q.04>アウトプットとしての作品は創作活動全体の10%に過ぎない。作品を生み出すために費やされた残りの90%、数ヶ月の創作期間は、Webサイトにどのように残すことができるのか。またユーザにとってどのようなかたちであれば見てもらえるのか?
Q.05>アートプロジェクトではゴールが設定されていないことも多く、参加メンバーとセッションを重ねる流動的なところが魅力でもある。リサーチベースのアート作品も増えているなかで、ゴールが曖昧なプロジェクトの情報発信をどうするべきだろう?
Q.06>更新が大変という状況をいかに既存のツールで低予算にHackしていけるのか?
Q.07>制作現場によってディレクターがデザイナーとエンジニアを兼ねることもあれば、エンジニア8人に対してディレクターが1人ということも。Webサイトと一括りにしても、プロジェクトごとの規模感の差が激しいなか、同じ土俵で語っていいのだろうか?
Q.08>「イケてる」Webデザインの表現と、視認性がトレードオフで語られることが多い。よい落とし所や、双方を担保したWebサイトはつくれないのだろうか?
Q.09>Webサイト上における「アーカイブデザイン」の最適なかたち、方法は?
Q.10>アートプロジェクトにおけるWebサイトの存在意義は?オンライン上のアーカイブ閲覧の需要は上がってきていると思うので、動的Webサイトと静的Webサイトのつくり方のポイントみたいなものを考えてみたい。
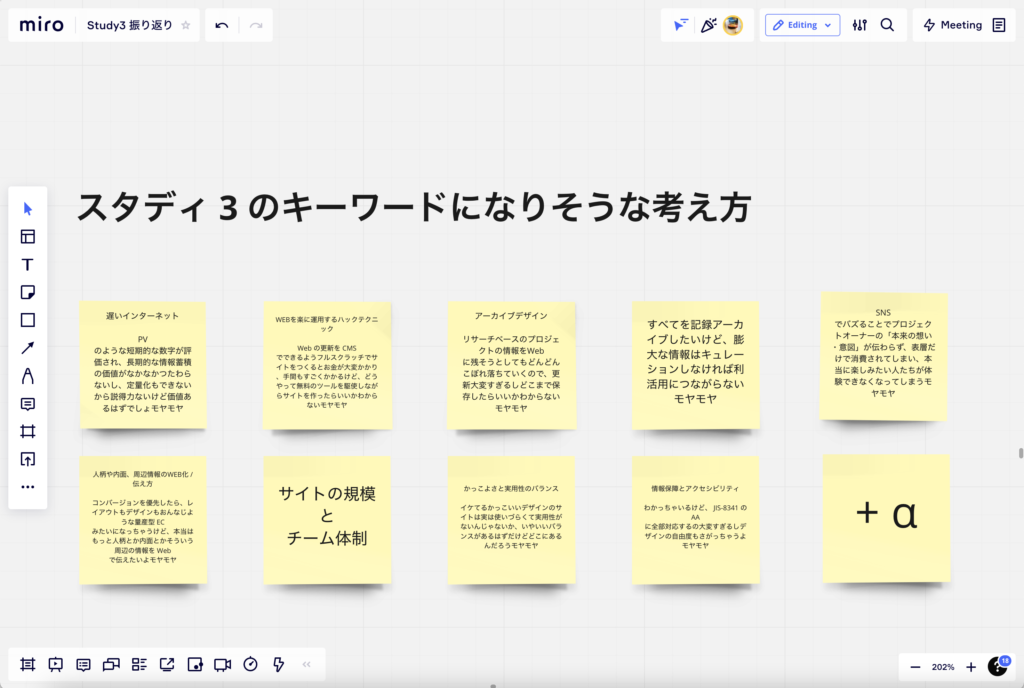
個々の視点を紐解いていくと、「アーカイブサイト系」「ポートフォリオサイト系」「アートプロジェクト系」などのWebサイトの系統とともに、企画・運用面のハードル、構築・技術面のハードル、Webデザイン面のハードルなど大きく3つの側面がキーワードになりそうなことが見えてきた。

■PART.03(ワーク):題材となるWebサイトのYKPT
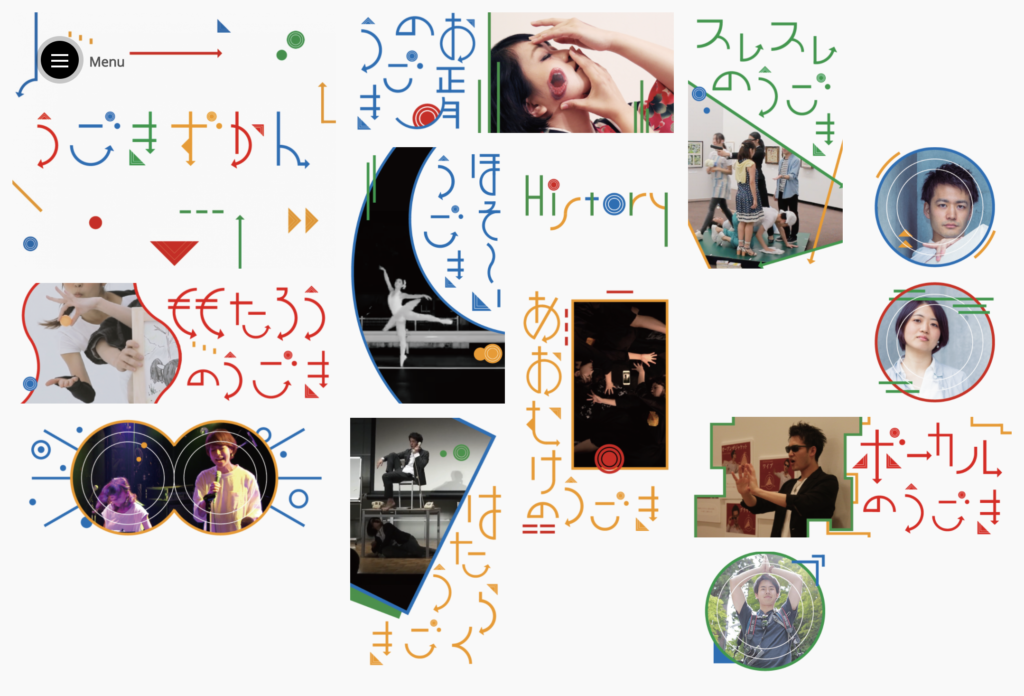
PART.03ではより問いの解像度を上げていくため、プロジェクトメンバーのひとり、秋山の主催する身体企画ユニットヨハクのポートフォリオサイト「うごきずかん」を軸に、miroを使ってワークを実施。
Y:Yattakoto(これまでの活動でやってきたこと)
K:Keep(これまでの活動でよかったこと)
P:Problem(これまでの活動で「うまくいっていないな~」と感じるところ)
T:Try(挑戦したいこと)
を全員で書き込みながら、実際のユーザ像についても考察した。

「○○なうごき」というキーワードを切り口にした絵のサムネイルから過去の作品に飛ぶかたちになっている「うごきずかん」。創作活動と並行して運用しているため、サイトの更新が滞ってしまうというのが悩みのタネだという秋山だが、そこで挙げられたのが「どういった閲覧者を想定してつくられたのか」「どういう見られ方、使われ方、アクションを起こしてくれたら嬉しいのか」「伝える優先度は映像が先か、情報が先か」「トップのビジュアルは可愛いので、既存のフォントなどを使用して簡単につくれる“ルール”を考えることはできないか?」という問いや提案。そもそもどういったユーザが来るのか?というセッションでは「ダンス初心者」「創作を始めたばかりの人」「大学生」「アートプロジェクトの主催者」「作品名を検索した人」「子供のいる親世代」「身体性に関心のある人」「ノンバーバルコミュニケーションをリサーチしている人」「メディア関係者」など少しずつユーザ像が浮かび上がってきた。
miroとZoomのチャット、Slackを併用しながらのセッションを通じてみるみる間に意見やアイデアが共有されていき、問いが分類・体系化されていく。ふわふわとmiroのワークスペースを漂いながら付箋をペタペタ貼っていくライブ感とともに凄まじいスピードで集合知が形成されていくのも「オンライン」ならではの魅力かもしれない。そして「洗い出したユーザは本当に存在しているのか?」というさらなる問いを萩原から投げかけられたところで、3時間のスタディが終了。第2回では「あなたのWebサイトの『ユーザ』とは、いったい誰なのか?」というテーマについて取り組んでいく。
Text=Moe Nishiyama