2022.1.26 (水)
第4回
場所:Zoom
ゲストレクチャー:伊敷政英 (Cocktailz)

ゲスト:伊敷政英さん
Cocktails代表、アクセシビリティコンサルタント、視覚障害当事者。
1977年東京生まれ。先天性の視覚障害があり、2020年からはほぼ全盲の状態が続いている。2001年頃よりウェブアクセシビリティに関心を持ち、2003年よりコンサルタントとして企業や自治体・省庁などのウェブサイトにおけるアクセシビリティ改善業務に従事。2010年8月、個人事業としてCocktailzでの活動をスタート。ウェブアクセシビリティ分野での仕事を継続しつつ、ロービジョンの子供にも使いやすくてかわいい・かっこいいノート「KIMINOTE(きみのて)」の企画・制作を行っている。
■PART.01:伊敷政英さんと、Webサイトの関係
2003年からコンサルタントとして企業や自治体・省庁などのWebサイトにおけるアクセシビリティ改善業務に従事し、今年で19年になるという伊敷さん。個人事業であるCocktailzでの活動のほか、2021年7月からは内閣官房情報通信技術(IT)総合戦略室で国家公務員のアクセシビリティアナリストとしても活躍する。元々先天的な視力障害があるという伊敷さんは、どのような道を辿り現在に至るのか。その足取りからお話を伺う。
伊敷:生まれた頃は、右眼は0.01、左眼はもう少し見えないくらいの視力がありましたが、目の病気から眼鏡やコンタクトレンズで矯正ができない状況で、「弱視」あるいは「ロービジョン」として生活してきました。いわゆる一般の小学校に通い、高学年の頃は特別支援学級のひとつ「弱視学級」で過ごした後、日本にひとつだけの国立の盲学校、筑波大学附属盲学校を受験し、中高と6年間通いました。大学に入学したのが1996年、ちょうどインターネットが日本でも使えるようになってきた頃。一時は数学の研究者を目指していたこともありましたが、当時遊び半分で使い始めたところからどんどんインターネットにのめり込んでいき、2003年から、いまのWebアクセシビリティという分野で仕事をしています。
そんな伊敷さんにとって状況が大きく変化したのが2020年春。新型コロナウイルスによる緊急事態宣言が発令された時期、視力が大きく低下した。現在は両眼とも視力がゼロの状態が続いている。
伊敷:視力ゼロというと、真っ暗闇なのかな、とか暗いんですか?とよく聞かれるんですけれど、これは人によって結構違って、僕の場合は右眼の視界は真っ白です。左眼の視界はグレーだったり黒だったりします。日によって、あるいは時間帯によっても違いますね。生まれたときから先天的に視力がゼロという人は色を見たことがないので、りんごの赤、暖かそうな色、と知識としての色しかわからないかもしれないですが、僕の友達で、やはり小学生の頃までは少し見えていて、その後全盲になった方は小さいときに見た記憶から、視界が全部オレンジと言いますね。視力がゼロになり、目で見て何かをすることができなくなったことで一番困ったのが、読み書きができないこと、あとは移動です。視覚障害のある人は「白杖」と呼ばれる白い杖を使って歩くんですけれど、弱視だった頃は、実際にはあまり使ったことがありませんでした。白杖を伝わる振動や音を手で捉え、足の裏で地面を感知しながら歩くというのは想像以上に難しいですし、神経を集中させるので疲れます。緊急事態宣言が発令されている時期は歩行訓練も受けられない状況が続き、歩くこと自体が難しい時期がありました。いまはだいぶ慣れてきたので家の近所を散歩したり、電車に乗って眼科まで自分で行ったりもできるようになりましたね。
今回自宅からPCを使い、Zoomで参加している伊敷さん。実際に生活そのものが大きく変化するなか、ふだん使いはもちろんだが、仕事を通じ多くのWebサイトを見る必要がある。PCやスマートフォンを使う方法はどのように変化したのだろう。
伊敷:弱視だった頃は少し視力があったので、画面にすごく目を近づけて文字を読んだり写真を見たりしていました。ただデフォルトの状態だと全然見えないので、Windowsに標準で入っている「拡大鏡」というソフトを使い、500%くらいに拡大します。さらに通常の白い背景だと画面が光ってしまい文字が埋もれて読めないということがあったので、色を反転するという機能で黒い背景に白い文字にして読んでいました。iPhoneにもデフォルトでアクセシビリティという機能が入っているので、ズーム機能と色を反転という機能を使っていました。視力が落ちて全盲になって以降は、目で見て何かをすることができないので、画面上のテキストやキーボードから入力した文字を全部合成音声で読み上げてくれる「NVDA」というスクリーンリーダーをPCにインストールして使っています。元々はオーストラリアに住んでいる全盲のエンジニアが自分で開発したもので、各国のプログラマーやエンジニアたちが有志でそれぞれの言語版をつくり、オープンソースで開発されていて、基本的には誰でも無料でインストールして使うことができます。iPhoneではデフォルトで「ボイスオーバー」というスクリーンリーダーが入っていますが、PC上で使えるスクリーンリーダーだと、ほかに「PC Talker」、「JAWS」。それから「PC Talker」がインストールされた状態で動く音声ブラウザとして、「NetReader」というものがあります。
スクリーンリーダーでは画面のテキストは上から順に読み上げられるため、飛ばし読みや斜め読みができない。できるだけその読み上げられる時間を短縮するためにも、少しずつ読む速度が速くなり、伊敷さんは現在、普通の会話に比べれば4倍速くらいのスピードで音声を聞いているそうだ。慣れていなければ聞き取れないスピードかもしれない。
■PART.02:「THEATRE for ALL」の成り立ちからアクセシビリティについて考える

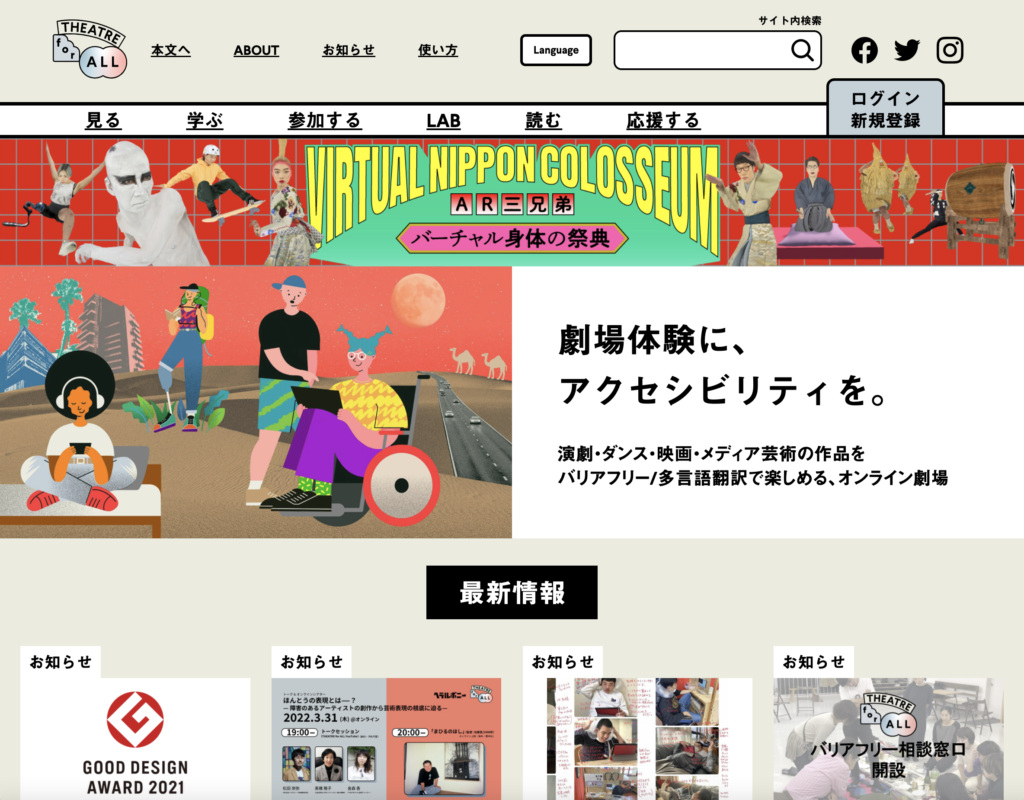
THEATRE for ALL Webサイト(https://theatreforall.net/)
PART.02では、伊敷さんがアクセシビリティコンサルタントして監修に携わり、2021年2月にローンチした「THEATRE for ALL」を取り上げる。映画、ダンス、朗読劇などパフォーミングアーツに関わる映像作品をオンラインで楽しむことができ、老若男女、聴こえない人、見えない人、車椅子で移動する人、使う言葉が異なる人、育児・介護をしている人、海の向こうで暮らしている人まで多様なユーザを想定し、アクセシビリティに特化したオンライン型劇場だ。2020年9月、Webサイトのデザイン案が固まる以前の初期からアクセシビリティの観点で監修を依頼されたという伊敷さん。ローンチに至るまでの5ヶ月間、どのようなプロセスで進められたのだろうか。
伊敷:最初は運営会社である株式会社precogさんから、僕個人宛に依頼をいただいたんですけれど、コンセプトを伺ったところ、視覚障害のある人だけではなく多言語対応をしたり、聴覚障害のある人に向け手話や字幕をつけたり、障害のあるアーティストがつくった作品についても広く知ってもらえるような、より幅広い人に届くWebサイトにしたいという意図があることがわかりました。それであれば、僕が個人でコンサルティングするよりも、もっと多様な障害のある人と一緒にワイワイ取り組んだ方が絶対に楽しいですし、きっと良いWebサイトができるだろうと思い、2018年からアドバイザーをしている障害者専門のクラウドソーシングサービス「サニーバンク」の社長に相談し、「サニーバンク」で引き受けることになりました。
伊敷さんが主に取り組んだのは、「サニーバンク」の登録者である弱視の人、発達障害のある人、精神障害のある人、手が不自由な人にWebサイトのデザイン案を共有し、アクセシビリティの観点で意見をレポートにまとめてもらったり、異なる障害のある人が集まり議論する「合同レビュー」というもの。その結果を「THEATRE for ALL」を運営する株式会社precogと制作会社、株式会社おいかぜの担当者と共有し、デザインやコーディングの調整をお願いする。

https://sunnybank.jp/
伊敷:デザイン案が固まり、ある程度雛形やテンプレートができ上がってきた段階で、今度は全盲の方にも入ってもらい、スクリーンリーダーで読み上げたときにきちんと情報が伝わるか、有料動画の購入ができるか、購入した後の視聴ができるかなどを確認します。1枚の絵として見るデザインと、Webサイトになってからでは全く異なるので、実際に操作してもらうことで問題点を出してもらい、レポートにまとめたり合同レビューを開催したりしてフィードバックをすることを逐一繰り返しました。4、5ヶ月くらいで、デザインからテストサイトのチェックまで合わせると延べ60人くらいの障害のある人がレビューをして公開しているんですね。アクセシビリティのお仕事では完成したものをリリースの直前に最後チェックしてくださいという依頼が多いのですが、そこで問題が発生しているとわかったとしても、タイミング的に改修できません。なのでアクセシビリティを確保したり向上させるためにはデザインのプロセス、上流のワイヤーやデザイン案、もっと言うと情報設計の段階から当事者が入ることがとても大事になります。アクセシビリティというとガイドラインや『JIS X 8341-3:2016』があったり作法を守らなくてはいけないということがあるんですけれど、作法を守っているだけだとわからないような不便さや障害によって異なる不便さが出てくるので、僕自身とても勉強になりましたね。
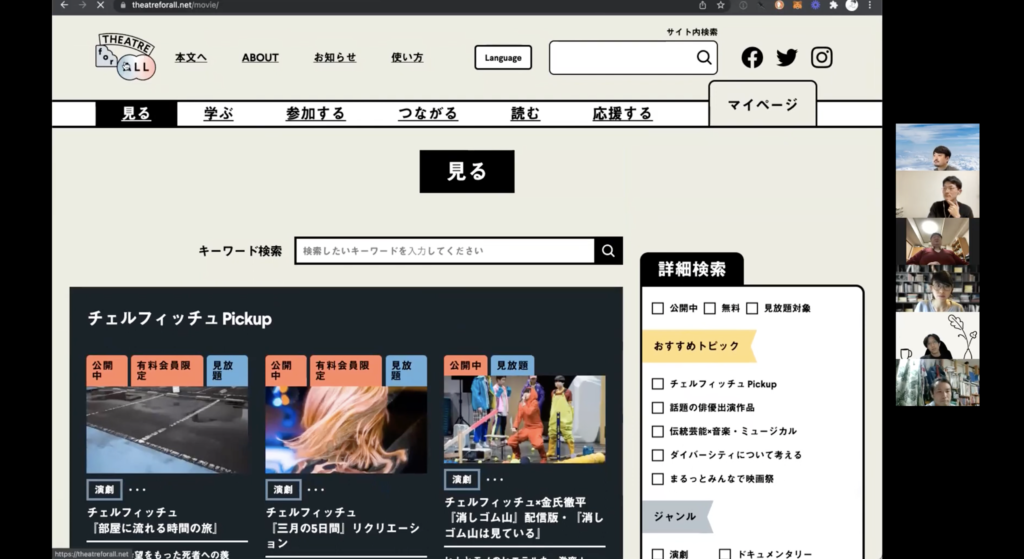
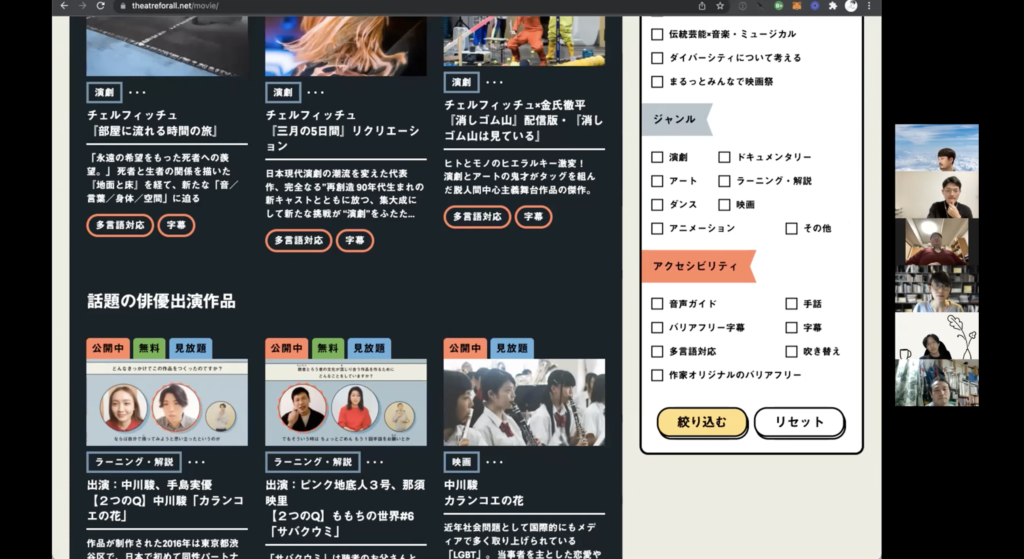
実際に「THEATRE for ALL」のWebサイトを見てみると、いわゆる「アクセシビリティ」という言葉から思い浮かべる「文字サイズを大きくする/小さく」するというボタンが見当たらない、とナビゲーターの萩原。

https://theatreforall.net/
伊敷:「文字サイズを大きくする/小さく」するボタンは、僕がいらないと伝えました。僕自身使ったことないですし、いままで関わってきた弱視の人で、あのボタンを使っている人を見たことがないんですよ。本当に弱視で文字が読みづらい人は特定のWebサイトだけではなく、PCを起動したときから文字を大きくしてほしいので、特定のページだけ文字が大きくてもあまり意味がありません。どう使われるのかをあまり検討せずに、置いておけばいいんでしょ、と作法として機能が置いてあるケースが多いので、そういったものはほとんど使われないですね。一方で、今回難しかったのは、それぞれ立場の違いで「読みやすさ・見やすさ」が異なること。例えば弱視の人にとっては、コントラストがはっきりしている方がよく見えるのでコントラストを上げてほしいという意見が出るのですが、発達障害のある人、視覚過敏のある人だとコントラストが強すぎて、白い線のみに意識が向いてしまって文字が読めない、集中できないという意見が出てきました。そのため真っ黒の背景に真っ白な文字にするのではなく、少しずつグレーを入れてもらってこれでどうでしょう?と確認してもらいながらつくってもらっています。ルビに関しては例えば外国人の方やディスレクシア(読字障害)、文字を読むことが苦手という方がいらっしゃるんですけれど、彼らの場合はルビをふることやフォントを変えることである程度読みやすくなったりするので、そういった機能はありかなと思います。落とし所をどこにするかを見極めるのが僕らの腕の見せ所ですね。
■PART.03:アクセシビリティに関する11の問答
Webサイトを構築していく上で、どのようにアクセシビリティと付き合うことができるのか。具体的な事例をもとに考えたところで、PART.03では、実際にさまざまに立場の異なるプロジェクトメンバーから、伊敷さんに向け事前に用意したモヤモヤを起点に質問を重ねた。アクセシビリティを考える上でのモノサシとなる指標を探るべく、行われた11の問答を掲載する。

https://theatreforall.net/
【Q.01】「THEATRE for ALL」はローンチしてから1年の間にもWebサイトが結構変わったなという印象がありました。ローンチする前、Webサイトをつくる過程でのアクセシビリティチェックについてのお話がありましたが、ローンチしてからのフィードバックに関してはどのような動きがあったのでしょうか。(八木)
伊敷:いままで関わってきたプロジェクトを見ても、アクセシビリティチェックはWebサイトを公開して終わりということがほとんどです。一方「THEATRE for ALL」は、運営のprecogさんの本当に素晴らしいところなんですけれど、公開後もフィードバックを受けて改善を続けようというスタンス。ローンチ後にサブスク機能の追加をしましたが、その際にもデザイン案からレビューをして、テストサイトもチェック、修正して公開するという一連の流れを回しているので、新しい機能を追加したらアクセシブルではなくなってしまった、ということがないように気をつけています。さらに「サニーバンク」の会員だけでなく、TwitterやWebサイトでもモニターを広く募集していて、フィードバックを常にくださいという姿勢で運営していますね。
【Q.02】演劇やパフォーマンス等に手話や字幕が対応していたりなど、さまざまな映像作品をアクセシブルにするために収録される時点から、どのようなかたちで撮影をするか、どのような情報が必要かなど気を遣われているのかなと思うのですが、どのように作品制作者と連携されているのでしょうか。(西山)
伊敷:Webサイトをつくる僕らのチームとは別に、映像作品自体を監修したりアクセシビリティについて助言をするチームがいるんです。作品に字幕や手話を入れたり、音声解説を入れることもあるんですけれど、こういったものに関しては映像を取りまとめるチームからアーティストに助言をしたり字幕や音声解説をつける専門の「Palabra」さんという会社に直接話をしてアクセシビリティを確保していました。「THEATRE for ALL」に関しては従来のバリアフリー字幕や手話、音声解説だけではなく、アーティスト自身が自分の作品はこうアクセシブルにしたいんだという意志のある人もいるので、それを実現できるよう、アクセシビリティも作品の一部として公開しているところもほかにはない特徴だと思います。

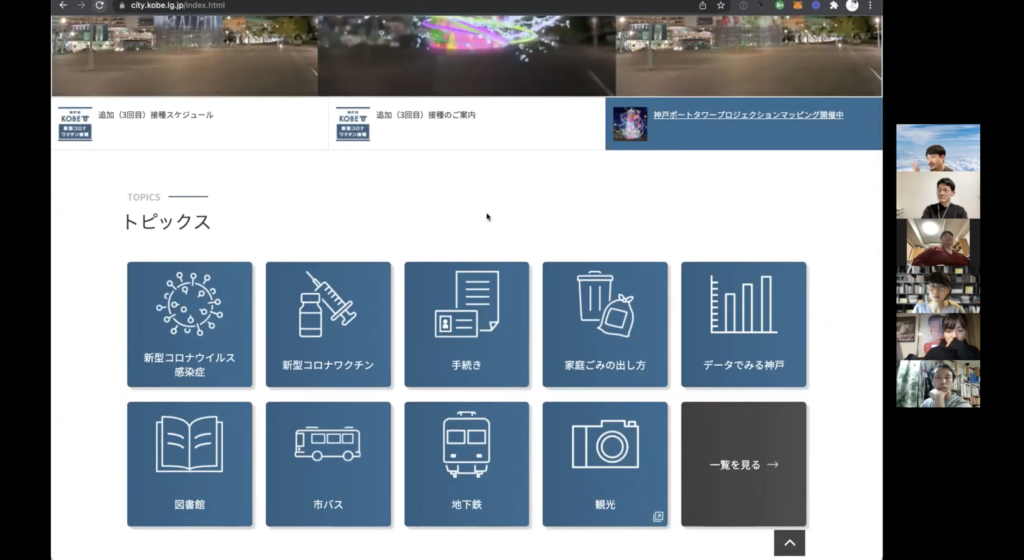
神戸市 Webサイト(https://www.city.kobe.lg.jp/)
【Q.03】公共性の高いWebサイトにおいて、アクセシビリティの確保は重要だと考えていますが、例えば多くの市町村や都道府県などの自治体のWebサイトはそもそもすべての人にとって見づらいのではという問題があると思います。アクセシビリティの高い自治体のWebサイトの事例などありましたら教えてください。(明貫)
伊敷:まずアクセシビリティを確保することと、多くの人にとって見づらいかもしれないということは少しレイヤーが違う問題の可能性があるので、同じ土俵で語るのは難しいかもしれません。アクセシビリティに特化したかたちでお話をすると、自治体のWebサイトを検索するとアクセシビリティ方針が公開されていたり、『JIS X 8341-3:2016』の試験結果が公開されていたりします。そういった取り組みが広がってきていること自体はとても良いことだと思う一方で、JISの試験やアクセシビリティ方針の書きぶりによっては抜け道ができてしまうというところがあります。例えばアクセシビリティ方針上に「動画やPDFは除外します」と書くと試験の対象にもならないので、試験をしなくても「AA」に準拠していると言えてしまう。ですからJISに準拠しているからアクセシブルであるとは必ずしも言えないのが現状です。以前から参考例として紹介しているのは神戸市役所のWebサイトですね。神戸市は15年ほどアクセシビリティの確保に取り組んでいて、毎年JISの試験や職員向けの研修もしています。さらに神戸市の市民にモニターになってもらい、Webサイトのユーザ評価を募っている。この取り組みを毎年淡々と続けているというのは素晴らしいと思います。
【Q.04】日本語の文章では、カギ括弧で強調を示したり、ダーシで囲んで余談を挟んだり、イタリックで引用を示したりすることがあります。Webサイトにかぎりませんが、こうした文章の慣例的な記号は、アクセシビリティの観点からどのように用いるのが望ましいでしょうか。約物や記号はできるだけ使わない方が良いのかな、と思ったりします。気をつけるべきことがあれば教えてください。(水野)
伊敷:スクリーンリーダーでは、記号類を読むか読まないか、ユーザ側で設定ができるようになっています。ユーザによって記号類も全部読んでほしいという人と、邪魔だから文字だけで良いという人、句読点は読んでほしいけれどそれ以外はいらないなど好みが分かれるんですね。全角や半角の違い、ひらがなとカタカナの区別についても読み上げる際の声の高さが少し変わることで読み分けをしている状況なので、そこまでわかりづらくなるということもないと思います。読み上げる粒度はユーザが各々設定可能なので、文章を書く人には気にしないでつくっていただいて問題ないと思います。

https://theatreforall.net/
【Q.05】Webサイトは書籍や映像と異なり、全体から部分へと段階を踏んでユーザーに構造を理解してもらうことが難しいように思います。階層や部分どうしの関係がわかりづらかったり、できるだけわかるようにつくったとしても、視覚的な微細なディテールで表現されがちです。サイトの全体性や構造がわかりやすいウェブサイトの設計とはどのようなものでしょうか。(水野)
伊敷:深いというか難しい質問ですね。いわゆる静的なWebサイト、グローバルナビゲーションの中身を見れば、ある程度の全体像が見えるような、綺麗にサイトマップが書けるようなWebサイトの方が全体像は把握しやすいのかなと思います。ただ、難しいのはカテゴリ分けやタグの扱い。「THEATRE for ALL」の制作時にも、映像作品を検索する機能を追加するために、それぞれの作品をタグで検索できるようにしたいという意見がありました。もちろんアーティスト名で検索したいなどある程度アートに詳しい人はフリーワードを思いつくと思うんですけれど、そうでない人はなかなかフリーワードを思いつかない思うんです。それからタグで検索できるようにすると「AND検索」ができなくなったり、絞り込みが難しくなるなど検索とタグは必ずしも相性が良いわけではない。それよりも、チェックボックスで絞り込む方法や、通常の検索手法をわかりやすく設計する方がいいのではないかという提案をしました。まずはWebサイトの情報設計からカテゴリの階層構造を明確にすることが大事なのではないかと思います。
【Q.06】JIS-8341はデザイナー、クライアント、エンジニアが一丸となって取り組まないと達成できず、しかも認定を受けるには審査にお金もかかります。アクセシビリティ審査に資金が回せないプロジェクトも多く、あまりお金をかけずに、「アクセシブルなサイトだと自信をもてる」方法やコツはありますか?(萩原)
伊敷:JISの試験って項目数がとても多いんですよ。「AA」に準拠しようとすると、1ページ準拠するためだけに200ほどのチェック項目を見る必要があり、それをJISの試験では40ページから50ページを試験してくださいというガイドラインがあるので、200項目を40-50ページやったりするんですね。なのでそれなりの期間とお金がかかるということがあります。一方でできるだけお金をかけないようにするには、やはり最初からアクセシビリティの専門家が入り、プロセスの段階で相談に乗ってもらう人がいるということが大事かなと思います。あとはアクセシビリティのチェックツール。ツールで見られるのは項目の2-3割ほどなのでチェックツールで完了することはできないんですけれど、それでもチェックできる方が良いですね。例えばコントラスト比を計測して、JISだと最低4.5対1以上という規定があるんですけれど、機械的にチェックできるところは機械を使ってチェックして、最初のうちに潰しておいて、どうしても人が見なくてはいけないところを人に見てもらう。
【Q.07】ヘルプなどのコンテンツに動画を利用するところが増えていますが、アクセシビリティの観点から見るとどう感じますか?(千原)
伊敷:基本はテキストで読みたいですね。Udemy(ユーデミー)などeラーニングのコンテンツでも、講師の人はあまり喋ることないですが、動画をつくる人たちにはできるだけ読み上げてほしいとお願いしています。ただ映像のなかで一から十までを全部読むと、それはそれで健常者によっては余計な情報かもしれないので、もしそういった懸念があるのであれば、せめて文字に起こしたものを掲載してほしいなと思いますね。僕は数学がとても好きなのですが、YouTubeなどに上がっている数学系のコンテンツ動画を本当は見たいんですよ。予備校のノリで学ぶチャンネルがあってとてもわかりやすいと思うんですけれど、やはり板書は全部読んでくれません。板書を全部読んでくれる数学系のコンテンツがあったら絶対に見るのにと思いますね。
【Q.08】僕はふだんWebのエンジニアをしていますが、今回スタディに参加して初めてアクセシビリティのJIS規格を知りました。実際にWebを制作している人でアクセシビリティを知らない人も多く、たとえ知っているとしても、コストや納期の問題でなかなか難しい部分があり、やらなくてはと思いつつ先延ばしになったり手が付けられないことは起きているのかなと思うのですが、よりアクセシビリティの高いWebサイトが増えるためにはどのような仕組みが必要だと思いますか?(赤堀)
伊敷:面白い事例として、ある企業でカメラの開発をしている方から「視覚障害のある方はカメラって使わないですよね?」と聞かれたのですが、ガンガン使うんです、カメラ。特に弱視の人は、実物に近づいても見えないので、一旦写真を撮り、後で拡大して見ることをするし、全盲の人もとりあえず写真を撮っておいて後で見える人と写真を見るという楽しみ方があるので、視覚障害があるからといってカメラを使わないということは全くないんです。カメラというわかりやすい例だけではなく、そもそも視覚障害のある人がPCやiPhoneは使えないでしょ、と思われていたりするのですが、みなさんと同じようにアプリも使うしPCも使っていますとまずはお伝えするようにしています。ただ、そのためには障害のある僕らの方から、実はこのサイトを便利に使いたいんだけれど、ここだけがどうしても使えないので修正してもらえませんか、などと当事者が一歩踏み出して、フィードバックを送るというところからかなと思います。
【Q.09】アクセシビリティを高めることで、一般のユーザにとっても使い勝手の良くなる方向を見出したいと思っているのですが、なかなか良い例が浮かびません。例えば車椅子が通りやすいように入り口を広くしたらベビーカーも一般の人もストレスなく通れるようになった、というようなこと。インクルーシブデザインのような話になると思うのですが、アクセシビリティを意識していくことでこんなふうに良くなったという例があれば教えていただきたいです。(秋山)
伊敷:アクセシビリティを確保しようと思うと、一旦情報を整理し直そうと、Webサイトの構造化をしっかりすることに意識的になるので、そのプロセスを踏むことによってWebサイト全体が整理されたり、読みやすいレイアウトに変更されたりはあるかもしれないですね。Webサイトから離れた事例でいうと、これはまだ解決できていないことなんですけれど、セルフレジっていま増えていますよね。これが視覚障害者は全然使えないので困っているんです。基本タッチパネルの操作であったり、店舗の端末によって使い方が異なるので使いにくいなどあるんですけれど、これって別に視覚障害者だけではなくて、高齢の方もわからずまごまごしていることもあるし、軽度の知的障害がある人もわからない。なので例えば使いやすいセルフレジを開発できると、それはいろいろな障害を持つ人にとっても、障害のない人にとても便利だし、サポートする必要がないのでお店の人にとっても良い。結局使いづらいセルフレジを使うことで、困ったお客さんに店員さんが張り付かないといけなくなると、それもコストになってしまうので、そのコストは減らせるのではと思いますね。

トゥルー・カラーズ・フェスティバル Webサイト(https://truecolorsfestival.com/jp/)
【Q.10】Webサイトにどのような種類の情報が載っていることを期待しますか?Webサイト以外に、どんなメディアからどういう情報を得ているかによって、Webサイトと立ち位置が見えてくるのではないかと思いました。例えば、こういう情報はメルマガ、こういう情報はテレビ、など、媒体によって取り入れるものを変えていたら、教えてください。(田村)
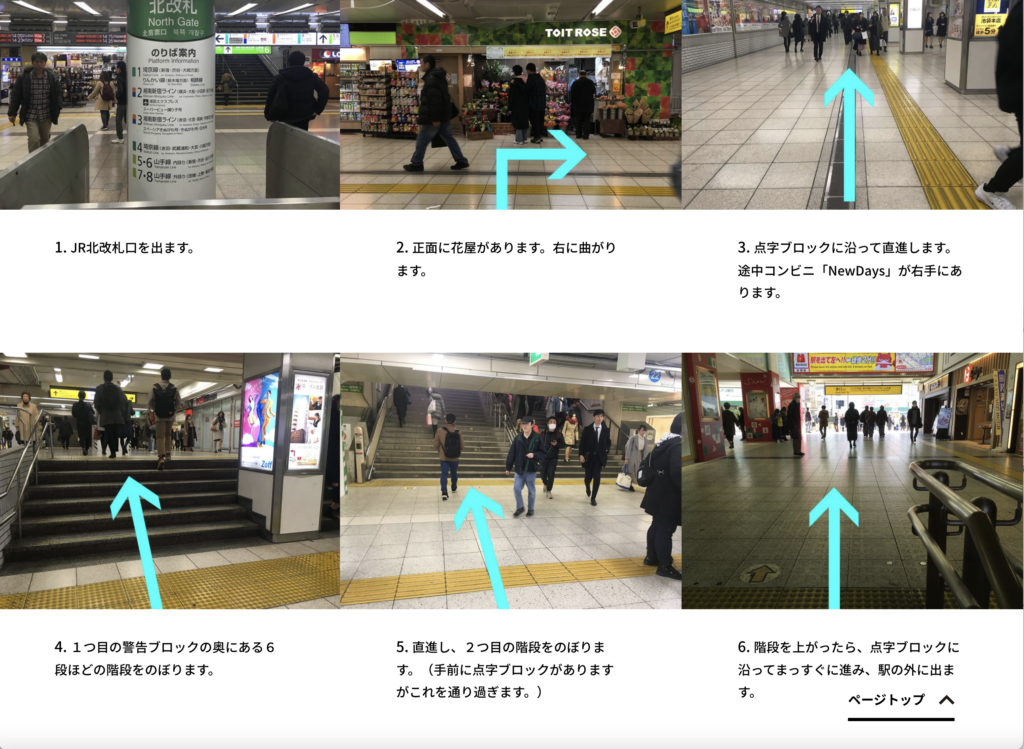
伊敷:仰ったように、視覚障害者のコミュニケーションではメーリングリストを使うことが多いです。大きな理由として考えられるのは、メールなのでテキストで必ず読めること、そしてメーリングリストのメンバーは視覚障害のある人であったり、視覚障害に興味関心のある人が多いので、そういった人へのおすすめの情報が送られてきて、自分で探さなくても情報収集できる点が良いというところかなと思います。ただ僕自身はあまりメーリングリストの情報を鵜呑みにするのは良くないなと思っていて、検索もするんですけれど、そのときに載っていてほしい情報としては、例えばイベントのお知らせのWebサイトで、Googleマップを載せて徒歩5分と書かれていることがありますが、これは辿り着けないんですよ。実際に徒歩3分と書かれているところまで徒歩30分かかってしまったこともあります。なので萩原さんも関わっている「True Colors Festival(トゥルー・カラーズ・フェスティバル)」のWebサイトにいくと、例えば最寄り駅までの道案内をテキストと写真で掲載しています。例えば池袋のJRの改札から芸術劇場への道順や、表参道の駅の改札を出たところからSPIRALホールまでの道順をテキストと写真で手順を追って説明するというのをつくりましたが、これがあると僕はかなり安心しますね。

https://truecolorsfestival.com/jp/
1.JR北改札口を出ます。
2.正面に花屋があります。右に曲がります。
3.点字ブロックに沿って直進します。途中コンビニ「NewDays」が右手にあります。
段階を追って写真とテキストで20段階くらいでルート解説が載っています。固有名詞で説明しているのも特徴ですが、ここでとても大事なのが、「正面に花屋があります」という表記。これは視覚障害者にもわかるんですよ。音や匂いもそうですし、水を撒いているので、少し温度が低いんですね。音・匂い・温度など視覚障害があってもわかるランドマークを使ったテキストの道案内があると、僕はとても安心ですね。ドラッグストアやコンビニなんかも蛍光灯がたくさん付いていて明るいので、弱視の人にとっては目印になりやすいです。
【Q.11】Web以前に、生活のなかで世界をどう認知しているか伺いたいです (伊敷さんの環世界が知りたいです)。例えば、必ずしもそうではないとは思いますが、目の見えない方は聴覚が鋭くなることがあると聞いたことがあります。そのようなことがある場合、その感覚をWebに落とし込む可能性としてどのようなことがありえるのでしょうか?(細川)
伊敷:弱視だった頃はそのときにあった視力を駆使してなんとか見ようとしていたので、とても目に頼って生活していたと思います。ただ当時は天気が良いと空が綺麗だと思うし、ツツジの花の赤色を見て良いなと感じたりカレーを見て美味しそうなどと視覚から思うことが多くあったのですが、見えなくなってからは目で見てワクワクすることはないんですけれど、音を聞いて、外で鳥が鳴き始めたので雨が止んだのかなとか想像したりはしますね。あと、これは最近歩行に慣れてきてから感じたことですが、足の裏から伝わる情報は意外と多いなと感じています。点字ブロックがない通りを歩くときも、例えばふだんローファーを履いていますが、歩道と車道を区切る白線も足の裏でわかります。それから道路って水が流れるように端の方が傾いていますよね。見えている頃はそんな傾きわからないと思っていたのですが、いまは歩くと、傾いているのがわかる。見えなくなったからこそわかるようになったことかなと思いますね。
質疑応答を経て、あっという間に3時間が経過。終了間際、伊敷さんと萩原の会話が印象に残った。
萩原:伊敷さんは車を運転されたことがあるんですよね。
伊敷:もう4年か5年くらい前になりますが、いままでに1回だけ、車を運転したことがあります。クラブツーリズムという会社が主催する「視覚障害者 夢の自動車運転体験ツアー」。元々クラブツーリズムはいろいろな障害のある人に向けてツアーを企画しているのですが、以前に視覚障害者が行くお遍路のツアーを企画していたとき、参加していた全盲の高齢の女性が、「1回で良いから運転してみたい」と話していたことがきっかけになったそうです。ツインリンクもてぎという教習所が併設されたサーキットに行くのですが、実際にどのように運転するかというと、まずはコースの全体像がわかるようにインクを盛り上げたような地図をつくってくれて、コースを頭のなかでイメージをします。ハンドルの右手で持っているところを時計の3時に見立て、左手で持っているところを9時に見立てます。運転するのは教習車なので隣にインストラクターさんが座り、左に曲がるときは「9時を中心にして、8時、7時、6時までいきましょう」とハンドルをどこまで切って良いかを指示してくれます。右に曲がるときは「一旦9時に戻して、ゆっくり10時11時くらいまでいきましょう」と。指示が上手く伝わらず危なくなったときには、教習車は助手席にもブレーキがあるので、インストラクターさんがブレーキを踏んでくれるということでとても安心して運転できましたね。リピーターがとても多く、とても人気のツアーです。
萩原:視覚障害から一番遠いところにありそうな「運転」ができる場所があるくらい、いまは世の中のエクストリームになってきているからこそ、Webサイトももっとエクストリームになっても良いのではないかと思いますね。
アクセシビリティについて考えることは、すなわちWebサイトの仕組みやデザインについて考えることに留まらないのかもしれない。プロジェクトメンバー・細川の問いにもあったように、障害のあるなしに関係なく、人それぞれそれに見えている景色、聞こえている音や認知している環境が異なることを私たちは忘れてしまいがちだ。ひとりひとり異なる感覚を持ち合わせているユーザに向けて情報の伝え方、個々に適切なコミュニケーションの方法も見つけるためにも、前回までに考察したペルソナに加え、できるだけ多くのユーザから意見を募ることの積み重ねによる試行錯誤が大事なのではないかと思う。次回は、より情報発信の方法とユーザにフォーカスし「カスタマージャーニー」について考えていく。
Text=Moe Nishiyama